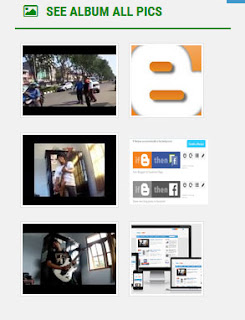
Ada banyak blogger yang ingin punya widget yang satu ini, Widget Recent Post namun hanya berupa thumbnail nya saja.
Pada widget pertama yang telah saya posting yaitu Widget : Latest Post dengan Thumbnail 1 dan 2 kali ini Widget Recent Post yang hanya menampilkan Thumbnail dari Posting yang ada.
Sebelumnya ini widget ini memang bukan saya yang membuat, hanya saja ada revisi mengenai tidak tampilnya thumbnail bila browser pengunjung tersematkan Adblock Plus. Sehingga sekarang dengan sedikit perubahan maka sudah tidak ada masalah lagi terhadap Adblock Plusnya.
Langkah Pemasangan :
langsung saja berikut cara penerapannya : 1. Buka Blogger > Template > Klik Edit HTML > Salin dan simpan kode di bawah ini tepat sebelum </head>
2. Selanjutnya salin kode di bawah ini tepat sebelum ]]></b:skin> atau </style>
3. Simpan template.
4. Langkah selanjutnya buka Tata Letak > Tambahkan widget baru kemudian salin dan simpan kode di bawah ini di dalamnya :
5. Simpan widget dan lihat hasilnya.
Keterangan :
Tambahan :
Jika ingin menampilkan post berdasarkan label, silakan ganti url feed di atas seperti ini :
BLOGGER merupakan nama label yang akan ditampilkan.
NB: Perubahan yang ada hanyalah untuk mengatasi masalah di ABP (adblock plus). Sebagaimana pada artikel aslinya dalam Cara Memasang Widget Recent Post Gallery
Pada widget pertama yang telah saya posting yaitu Widget : Latest Post dengan Thumbnail 1 dan 2 kali ini Widget Recent Post yang hanya menampilkan Thumbnail dari Posting yang ada.
Sebelumnya ini widget ini memang bukan saya yang membuat, hanya saja ada revisi mengenai tidak tampilnya thumbnail bila browser pengunjung tersematkan Adblock Plus. Sehingga sekarang dengan sedikit perubahan maka sudah tidak ada masalah lagi terhadap Adblock Plusnya.
Langkah Pemasangan :
langsung saja berikut cara penerapannya : 1. Buka Blogger > Template > Klik Edit HTML > Salin dan simpan kode di bawah ini tepat sebelum </head>
<script type='text/javascript'>
//<![CDATA[
// Recent Post Gallery
function psgrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-gallery">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://2.bp.blogspot.com/-4fCf53FqYKM/Vccsy7apoZI/AAAAAAAAK4o/XJkv3RkC0pw/s1600/default%2Bimage.png",s=n.replace("s72-c","s"+ps_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+ps_thumbs+'" height="'+ps_thumbs+'"/>',p=ps_title?'<span class="ptitle">'+r+"</span>":"",g='<a href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="photo-tmpl">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
2. Selanjutnya salin kode di bawah ini tepat sebelum ]]></b:skin> atau </style>
/* CSS Recent Post Gallery */
.recent-gallery {padding:0;clear:both;}
.recent-gallery:after {content:"";display:table;clear:both;}
.recent-gallery .photo-tmpl{display:inline-block;position:relative;margin:6px 0;overflow:hidden;}
.recent-gallery .photo-tmpl a{position:relative;float:left;margin:0 6px;text-decoration:none}
.recent-gallery .photo-tmpl .ptitle{background:rgba(0,0,0,.7);display:block;clear:left;font-size:10px;line-height:1.3em;position:absolute;text-align:left;bottom:3px;left:3px;right:3px;top:3px;color:#fff;padding:5px;word-wrap:break-word;overflow:hidden;visibility:hidden;opacity:0;backface-visibility:hidden;transition:all .2s}
.recent-gallery .photo-tmpl:hover .ptitle{visibility:visible;opacity:1}
.recent-gallery a img{background:#fdfdfd;float:left;padding:2px;border:1px solid #e3e3e3;transition:all .3s}
.recent-gallery a:hover img {border-color:#bbb;}
3. Simpan template.
4. Langkah selanjutnya buka Tata Letak > Tambahkan widget baru kemudian salin dan simpan kode di bawah ini di dalamnya :
<script>
var ps_thumbs = 72;
var ps_title = true;
</script>
<script src="/feeds/posts/summary?max-results=9&alt=json-in-script&callback=psgrid"></script>
5. Simpan widget dan lihat hasilnya.
Keterangan :
var ps_thumbs = 72 : Ukuran thumbnail, ganti sesuai selera
var ps_title = true : Menampilkan judul post saat kursor memilih salah satu post pada thumbnail
max-results=9 : Jumlah post yang akan ditampilkan
Tambahan :
Jika ingin menampilkan post berdasarkan label, silakan ganti url feed di atas seperti ini :
<script src="/feeds/posts/summary/-/BLOGGER?max-results=9&alt=json-in-script&callback=psgrid"></script>
BLOGGER merupakan nama label yang akan ditampilkan.
NB: Perubahan yang ada hanyalah untuk mengatasi masalah di ABP (adblock plus). Sebagaimana pada artikel aslinya dalam Cara Memasang Widget Recent Post Gallery